Nettside for NTNUI Topptur og Frikjøring, for ski- og turinteresserte studenter ved NTNU. Sluttprosjekt i Design 3 - Bruk (TPD4121) høsten 2020. Med Hedda Ottmann, Signe Berg, Roselin Dawes, Einar Rosenhaug og Hanna Moe. Oppgaven var å utvikle en operativ prototype av en digital løsning for en studentorganisasjon, en illustrativ plakat og en skriftlig rapport med forklaring av prosessen og begrunnelse av valg.
Visualisert prosess. Vi fulgte den anerkjente Double Diamond designprosessmodellen.
DISCOVER
1. Initiell Research
Vi gjennomførte intervjuer med lederne av organisasjonen for å danne oss et tydelig bilde av deres behov, og innså fort at vi sto ovenfor en bred og variert brukergruppe. Derfor publiserte vi en digital spørreundersøkelse, som ble postet i diverse grupper for studentmiljøet ved NTNU. Den mottok til sammen 157 svar.
2. Innsiktsfase
Etter å ha kammet gjennom alle tilbakemeldingene ønsket vi å observere bruken av organisasjonens eksisterende nettside. Vi holdt derfor en fokusgruppe hvor deltagerne ble gitt oppgaver som gikk på navigasjonsstruktur og informasjonsflyt. Dette hjalp oss identifisere smertepunkter og forbedringspotensiale, som gjorde det lettere å prioritere oppgaver videre i prosjektarbeidet.
DEFINE
3. MosCoW
Neste steg var å sette krav til løsningen. Vi inviterte en gruppe av organisasjonsens medlemmer til workshop for å gjennomføre en MoSCoW analyse, med påfølgende dot-voting for å prioritere viktige momenter. Før vi gikk videre kryssjekket vi kravene mot resultatene fra spørreundersøkelsen, for å sikre at de gikk i tråd med tidligere identifiserte behov og ønsker.
4. Personas
Mot slutten av innsiktsfasen systematiserte vi funnene våre. Ved å koke ned observasjoner og feedback kunne vi identifisere tre brukertyper basert på erfaringsnivå og mål. Derfra utviklet vi tre representative personas, med underordnede mål, behov og ønsker. Dette hjalp oss holde brukerne i fokus videre i prosjektet.
DEVELOP
5. Papirprototyper
Vi bestemte oss tidlig for å holde utviklingsfasen manuell så lenge som mulig, for å tilrettelegge for lavterskel utforskning og hurtige iterasjoner. Vi startet derfor å idegenerere og brukerteste med papirprototyper, med ansvar for hver vår funksjonalitet. Vi gjennomførte tre fulle runder med brukertesting og iterasjoner.
6. Minimum Viable Product
Etter å ha landet en overordnet struktur for nettsiden vår, hadde vi en god idé av hva som måtte til for å utvikle en MVP som innfridde kravene fra innsiktsfasen. Før vi beveget oss over i Figma, ble vi enige om at det beste var å bygge et designsystem og wireframes først, for så å splitte opp arbeidet med prototypen.
Etter å ha landet en overordnet struktur for nettsiden vår, hadde vi en god idé av hva som måtte til for å utvikle en MVP som innfridde kravene fra innsiktsfasen. Før vi beveget oss over i Figma, ble vi enige om at det beste var å bygge et designsystem og wireframes først, for så å splitte opp arbeidet med prototypen.
DELIVER
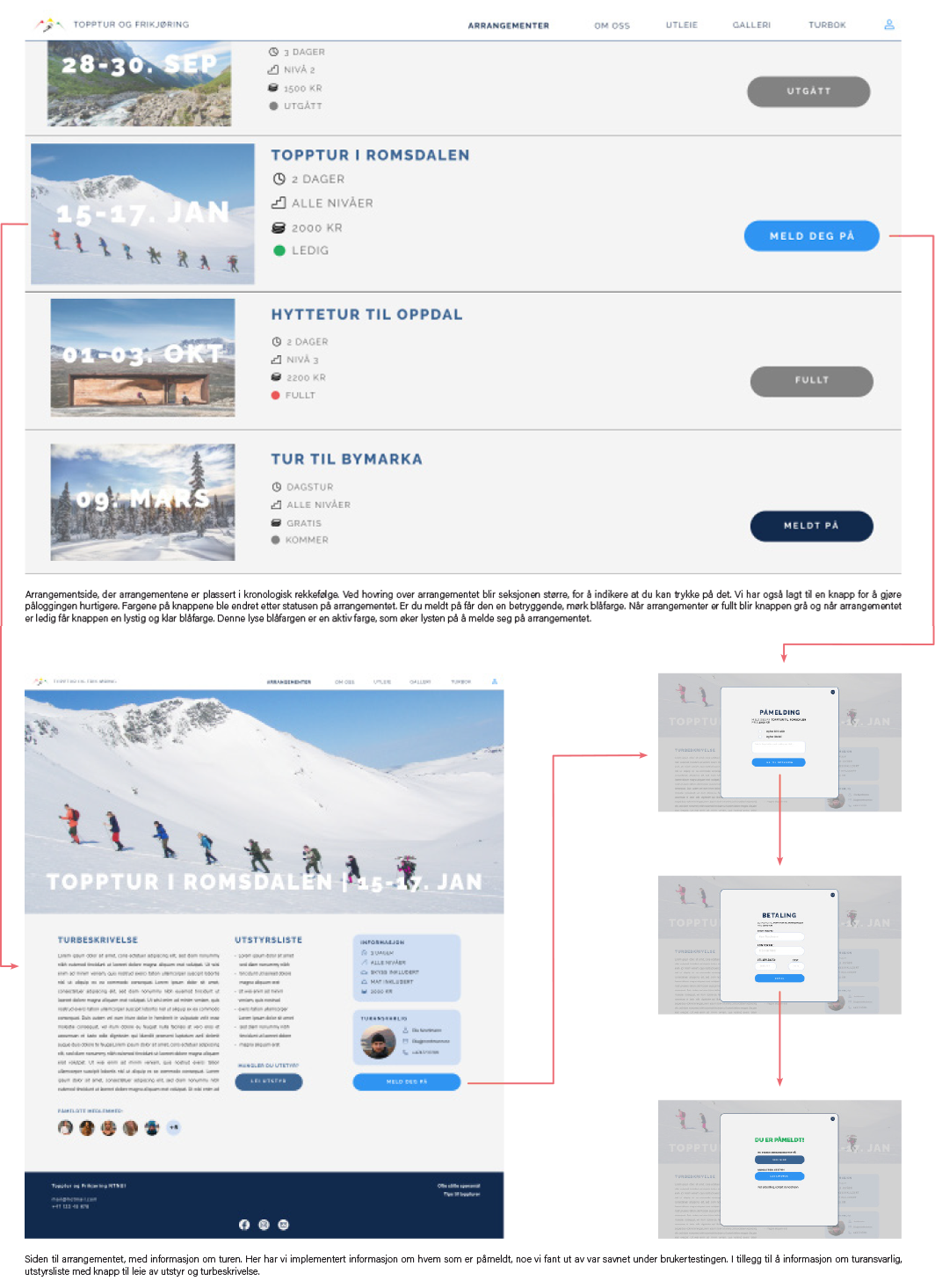
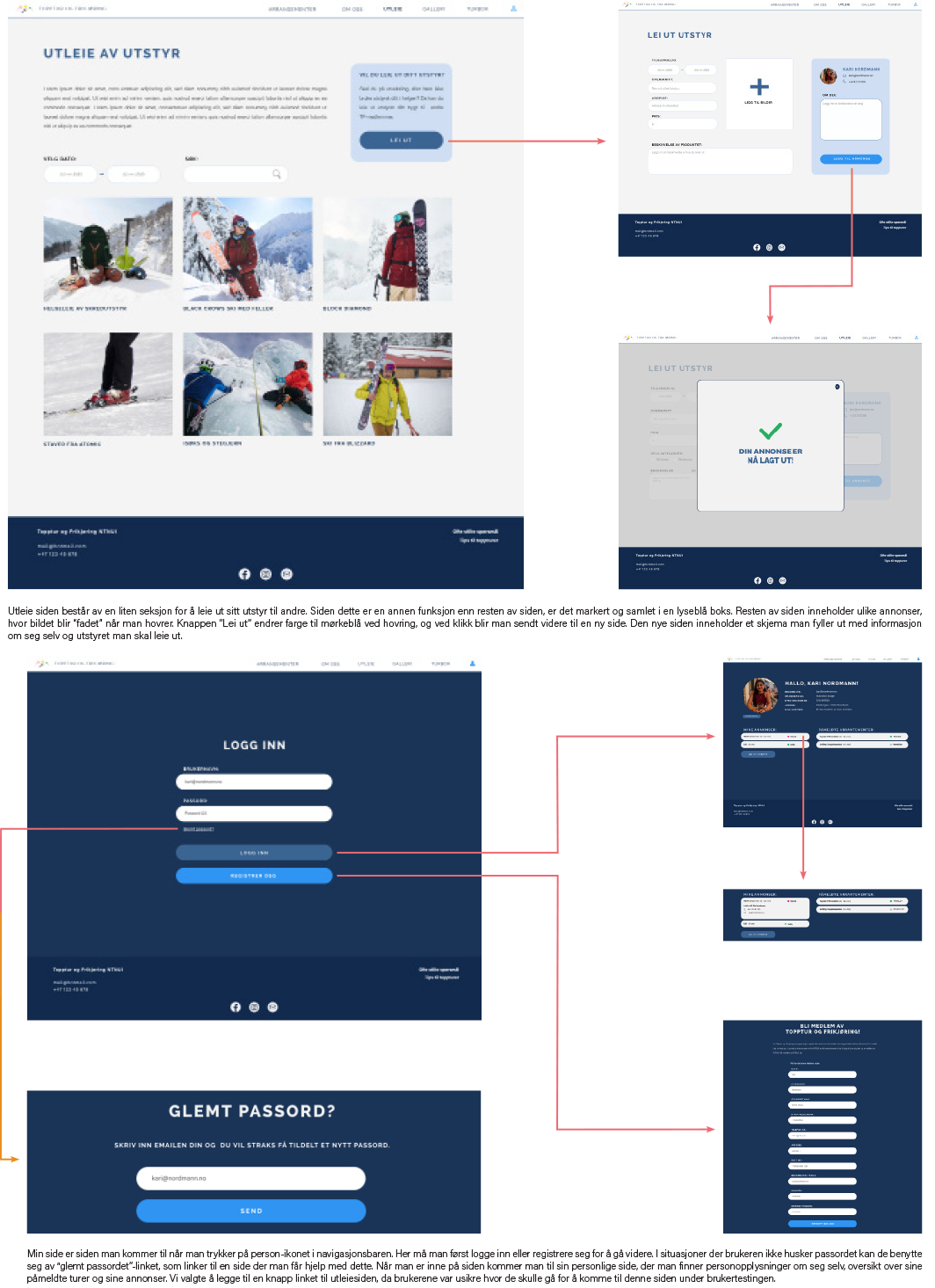
Etter å ha designet en funksjonell prototype gjennomførte vi fire digitale brukertester, med påfølgende iterasjoner. Siste steg var å gå over prototypen i fellesskap og ferdigstille nettsidedesignet.
Link til prototype i Figma;
https://www.figma.com/proto/HoaqNmcq9nCDMuTieKgWOd/Design-3?page-id=0%3A1&type=design&node-id=324-1529&viewport=-218%2C4926%2C0.32&t=bQIOK4gY6dUcOUFI-1&scaling=scale-down&starting-point-node-id=519%3A5479&show-proto-sidebar=1&mode=design
https://www.figma.com/proto/HoaqNmcq9nCDMuTieKgWOd/Design-3?page-id=0%3A1&type=design&node-id=324-1529&viewport=-218%2C4926%2C0.32&t=bQIOK4gY6dUcOUFI-1&scaling=scale-down&starting-point-node-id=519%3A5479&show-proto-sidebar=1&mode=design